-
HTML Tutorial
- introduction-to-html
- what-is-html
- html-text-editors
- html-building-blocks
- html-tags
- html-attributes
- html-elements
- html-formatting
- html-heading
- html-paragraph
- html-phrase-tags
- html-anchor
- html-image
- html-table
- html-lists
- html-ordered-list
- html-unordered-list
- html-description-list
- html-form
- html-form-input
- html-form-attribute
- html-with-css
- html-classes
- html-id
- html-iframes
- html-javascript
- html-comments
- html-file-path
- html-head
- html-layout
- html-layout-techniques
- html-responsive
- html-computercode
- html-entities
- html-symbols
- html-charset
- html-url-encode
HTML Attributes
HTML Tags List
- html-tags-list
- html-5-tags
- html-!doctype-tag
- html-a-tag
- html-abbr-tag
- html-acronym-tag
- html-address-tag
- html-applet-tag
- html-area-tag
- html-article-tag
- html-aside-tag
- html-audio-tag
- html-b-tag
- html-base-tag
- html-basefont-tag
- html-bdi-tag
- html-bdo-tag
- html-big-tag
- html-blockquote-tag
- html-body-tag
- html-br-tag
- html-button-tag
- html-canvas-tag
- html-caption-tag
- html-center-tag
- html-cite-tag
- html-code-tag
- html-col-tag
- html-colgroup-tag
- html-data-tag
- html-datalist-tag
- html-dt-tag
- html-del-tag
- html-details-tag
- html-dfn-tag
- html-dialog-tag
- html-dir-tag
- html-div-tag
- html-em-tag
- html-embed-tag
- html-fieldset-tag
- html-figcaption-tag
- html-figure-tag
- html-font-tag
- html-footer-tag
- html-form-tag
- html-frame-tag
- html-frameset-tag
- html-h1-to-h6-tag
- html-head-tag
- html-header-tag
- html-hr-tag
- html-html-tag
- html-i-tag
- html-iframe-tag
- html-img-tag
- html-input-tag
- html-ins-tag
- html-isindex-tag
- html-kbd-tag
- html-label-tag
- html-legend-tag
- html-li-tag
- html-link-tag
- html-main-tag
- html-map-tag
- html-mark-tag
- html-marquee-tag
- html-menu-tag
- html-meta-tag
- html-meter-tag
- html-nav-tag
- html-noframes-tag
- html-noscript-tag
- html-object-tag
- html-ol-tag
- html-optgroup-tag
- html-option-tag
- html-output-tag
- html-p-tag
- html-param-tag
- html-picture-tag
- html-pre-tag
- html-progress-tag
- html-q-tag
- html-rp-tag
- html-rt-tag
- html-ruby-tag
- html-s-tag
- html-samp-tag
- html-script-tag
- html-section-tag
- html-select-tag
- html-small-tag
- html-source-tag
- html-span-tag
- html-strike-tag
- html-strong-tag
- html-style-tag
- html-sub-tag
- html-summary-tag
- html-sup-tag
- html-svg-tag
- html-table-tag
- html-tbody-tag
- html-td-tag
- html-template-tag
- html-textarea-tag
- html-tfoot-tag
- html-th-tag
- html-thead-tag
- html-time-tag
- html-title-tag
- html-tr-tag
- html-track-tag
- html-tt-tag
- html-u-tag
- html-ul-tag
- html-var-tag
- html-video-tag
- html-wbr-tag
HTML5 Advance
- html5-tutorial
- html5-user-manual
- html-5-tags
- html5-new-elements
- html-event-attributes
- html-google-maps
- html5-semantics
- html5-migration
- html-audio
- html-video
- html-svg
- html-canvas
HTML API
HTML Color Names
HTML Misc
- html-button-onclick
- html-checkbox-tag
- html-code-tag
- html-favicon
- html-login-form
- html-radio-tag
- html-registration-form
- html-required-attribute
- html-space-code
- html-text-tag
- html-background-color
- html-date
- html-form-action
- html-id-attribute
- html-list-box
- add-javascript-to-html
- html-background-image
- html-button-type
- html-hide-element
- html-reset-button
- html-search-box
- html-selected-attribute
- simple-html-pages
- create-html-page
- html-button-disabled
- html-font-color
- html-font-size
- html-image-button
- html-nested-table
- what-does-html-stand-for
- how-to-insert-image-in-html
- how-to-change-font-in-html
- how-to-change-text-color-in-html
- how-to-change-background-color-in-html
- how-to-comment-in-html
- how-to-link-css-to-html
- how-to-add-background-image-in-html
- how-to-convert-html-to-pdf
- how-to-add-link-in-html
- how-to-make-a-table-in-html
- how-to-change-font-size-in-html
- how-to-make-a-button-in-html
- how-to-add-a-favicon-in-html
- how-to-change-image-size-in-html
- how-to-align-text-in-html
- how-to-align-image-in-html
- how-to-add-video-in-html
- how-to-change-link-color-in-html
- how-to-make-an-image-a-link-in-html
- how-to-add-space-in-html
- how-to-embed-youtube-video-in-html
- how-to-add-a-line-in-html
- how-to-make-a-dropdown-menu-in-html
- how-to-call-a-javascript-function-in-html
- how-to-create-a-form-in-html
- how-to-make-a-list-in-html
- how-to-rotate-image-in-html
- how-to-add-jquery-to-html
- how-to-move-image-in-html
- how-to-create-text-box-in-html
- how-to-move-a-text-in-html
- what-does-br-mean-in-html
- how-to-add-border-in-html
- what-does-div-mean-in-html
- how-to-wrap-text-in-html
- what-does-span-do-in-html
- how-to-make-a-navigation-bar-in-html
- how-to-use-php-in-html
- how-to-highlight-text-in-html
- what-does-p-mean-in-html
- how-to-add-padding-in-html
- what-does-ul-mean-in-html
- how-to-add-social-media-icons-in-html
- how-to-make-a-footer-in-html
- how-to-make-a-search-bar-in-html
- how-to-wrap-text-around-an-image-in-html
- html-vs-html5
- html-counter
- intermediate-excel-test
- download-pdf-file-using-html
- password-hide-in-html
MCQ
Interview Questions
How to Wrap text in HtmlIf we want to wrap the text in Html, then we have to follow the steps which are given below. Using these steps, any user can easily wrap any text, which is to be shown on the web page. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to wrap the text. Step 2: Now, we have to use word-wrap property. So, we have to place the cursor between the head tag just after the title tag. And, then we have to define a class and |
Step 3: Now, we have to define that class before the text, which we want to wrap.
Step 4: And, at last, we have to save the file and run the file in the browser.
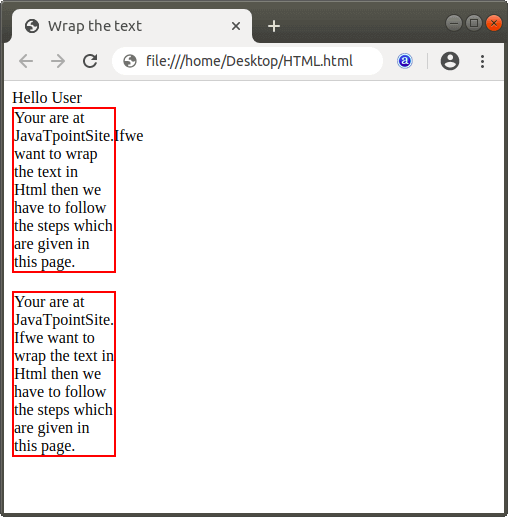
The output of above Html code is shown in the following screenshot:

Next TopicWhat does span do in Html