-
HTML Tutorial
- introduction-to-html
- what-is-html
- html-text-editors
- html-building-blocks
- html-tags
- html-attributes
- html-elements
- html-formatting
- html-heading
- html-paragraph
- html-phrase-tags
- html-anchor
- html-image
- html-table
- html-lists
- html-ordered-list
- html-unordered-list
- html-description-list
- html-form
- html-form-input
- html-form-attribute
- html-with-css
- html-classes
- html-id
- html-iframes
- html-javascript
- html-comments
- html-file-path
- html-head
- html-layout
- html-layout-techniques
- html-responsive
- html-computercode
- html-entities
- html-symbols
- html-charset
- html-url-encode
HTML Attributes
HTML Tags List
- html-tags-list
- html-5-tags
- html-!doctype-tag
- html-a-tag
- html-abbr-tag
- html-acronym-tag
- html-address-tag
- html-applet-tag
- html-area-tag
- html-article-tag
- html-aside-tag
- html-audio-tag
- html-b-tag
- html-base-tag
- html-basefont-tag
- html-bdi-tag
- html-bdo-tag
- html-big-tag
- html-blockquote-tag
- html-body-tag
- html-br-tag
- html-button-tag
- html-canvas-tag
- html-caption-tag
- html-center-tag
- html-cite-tag
- html-code-tag
- html-col-tag
- html-colgroup-tag
- html-data-tag
- html-datalist-tag
- html-dt-tag
- html-del-tag
- html-details-tag
- html-dfn-tag
- html-dialog-tag
- html-dir-tag
- html-div-tag
- html-em-tag
- html-embed-tag
- html-fieldset-tag
- html-figcaption-tag
- html-figure-tag
- html-font-tag
- html-footer-tag
- html-form-tag
- html-frame-tag
- html-frameset-tag
- html-h1-to-h6-tag
- html-head-tag
- html-header-tag
- html-hr-tag
- html-html-tag
- html-i-tag
- html-iframe-tag
- html-img-tag
- html-input-tag
- html-ins-tag
- html-isindex-tag
- html-kbd-tag
- html-label-tag
- html-legend-tag
- html-li-tag
- html-link-tag
- html-main-tag
- html-map-tag
- html-mark-tag
- html-marquee-tag
- html-menu-tag
- html-meta-tag
- html-meter-tag
- html-nav-tag
- html-noframes-tag
- html-noscript-tag
- html-object-tag
- html-ol-tag
- html-optgroup-tag
- html-option-tag
- html-output-tag
- html-p-tag
- html-param-tag
- html-picture-tag
- html-pre-tag
- html-progress-tag
- html-q-tag
- html-rp-tag
- html-rt-tag
- html-ruby-tag
- html-s-tag
- html-samp-tag
- html-script-tag
- html-section-tag
- html-select-tag
- html-small-tag
- html-source-tag
- html-span-tag
- html-strike-tag
- html-strong-tag
- html-style-tag
- html-sub-tag
- html-summary-tag
- html-sup-tag
- html-svg-tag
- html-table-tag
- html-tbody-tag
- html-td-tag
- html-template-tag
- html-textarea-tag
- html-tfoot-tag
- html-th-tag
- html-thead-tag
- html-time-tag
- html-title-tag
- html-tr-tag
- html-track-tag
- html-tt-tag
- html-u-tag
- html-ul-tag
- html-var-tag
- html-video-tag
- html-wbr-tag
HTML5 Advance
- html5-tutorial
- html5-user-manual
- html-5-tags
- html5-new-elements
- html-event-attributes
- html-google-maps
- html5-semantics
- html5-migration
- html-audio
- html-video
- html-svg
- html-canvas
HTML API
HTML Color Names
HTML Misc
- html-button-onclick
- html-checkbox-tag
- html-code-tag
- html-favicon
- html-login-form
- html-radio-tag
- html-registration-form
- html-required-attribute
- html-space-code
- html-text-tag
- html-background-color
- html-date
- html-form-action
- html-id-attribute
- html-list-box
- add-javascript-to-html
- html-background-image
- html-button-type
- html-hide-element
- html-reset-button
- html-search-box
- html-selected-attribute
- simple-html-pages
- create-html-page
- html-button-disabled
- html-font-color
- html-font-size
- html-image-button
- html-nested-table
- what-does-html-stand-for
- how-to-insert-image-in-html
- how-to-change-font-in-html
- how-to-change-text-color-in-html
- how-to-change-background-color-in-html
- how-to-comment-in-html
- how-to-link-css-to-html
- how-to-add-background-image-in-html
- how-to-convert-html-to-pdf
- how-to-add-link-in-html
- how-to-make-a-table-in-html
- how-to-change-font-size-in-html
- how-to-make-a-button-in-html
- how-to-add-a-favicon-in-html
- how-to-change-image-size-in-html
- how-to-align-text-in-html
- how-to-align-image-in-html
- how-to-add-video-in-html
- how-to-change-link-color-in-html
- how-to-make-an-image-a-link-in-html
- how-to-add-space-in-html
- how-to-embed-youtube-video-in-html
- how-to-add-a-line-in-html
- how-to-make-a-dropdown-menu-in-html
- how-to-call-a-javascript-function-in-html
- how-to-create-a-form-in-html
- how-to-make-a-list-in-html
- how-to-rotate-image-in-html
- how-to-add-jquery-to-html
- how-to-move-image-in-html
- how-to-create-text-box-in-html
- how-to-move-a-text-in-html
- what-does-br-mean-in-html
- how-to-add-border-in-html
- what-does-div-mean-in-html
- how-to-wrap-text-in-html
- what-does-span-do-in-html
- how-to-make-a-navigation-bar-in-html
- how-to-use-php-in-html
- how-to-highlight-text-in-html
- what-does-p-mean-in-html
- how-to-add-padding-in-html
- what-does-ul-mean-in-html
- how-to-add-social-media-icons-in-html
- how-to-make-a-footer-in-html
- how-to-make-a-search-bar-in-html
- how-to-wrap-text-around-an-image-in-html
- html-vs-html5
- html-counter
- intermediate-excel-test
- download-pdf-file-using-html
- password-hide-in-html
MCQ
Interview Questions
HTML Web StorageThe Web Storage is one of the great features of HTML5. With the Web Storage feature, web applications can locally store data within the browser on the client side. It stores data in the form of key/value pair on the browser. Web Storage sometimes also known as DOM storage. Storing data with the help of web storage is similar to cookies, but it is better and faster than cookies storage. In compared to cookies Web Storage has Following Advantages:
Types of Web StorageThere are two types of web storage with different scope and lifetime.
Note: For both storage type, web storage data will not be available for different browsers, and Storage size may vary from browser to browser.Browser support for Web StorageBefore learning for web Storage we must check whether our browser is supporting the web Storage or not. So you can check by executing the following code: The localStorage ObjectThe localStorage object stores data locally within the browser. The data stored by localStroage object does not have any expiration date. Hence the stored data will not be deleted if the browser is closed or reopened. Each piece of data is stored in simple key-value pairs. The key/values are always stored as String, and can be accessed with localStorage.getItem() and localStorage.setItem() methods. Example:Example Explanation:
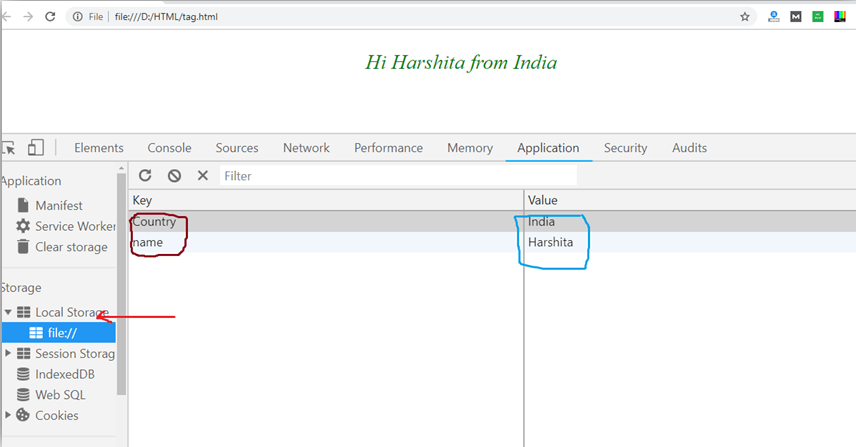
Note: You can check the local storage items in the form of key/value pair by inspecting elements on the web page and then go to the Application option where you will find the local storage and Session storage and can check stored items in the list.You can check the following screenshot with key/value pairs.  Example 2:Example Explanation:In the above example, we have shown a counter which will increase as you will click on the counter button. We have used localStorage.hits to set a counter Note: It will show the total number of count even if you close the browser.The sessionStorage Object:The sessionStorage object is same as the localStorage object, but the difference is that it stores data only for one session. If you close the browser, then data will be lost or deleted. Example Explanation:The above example is working same as local storage counter example, but the difference is we have used sessionStorage.hits for session storage. Here the counter will reset if you close the browser and it will start from the initial value. Tips: You can make these examples more attractive and useful by using jQuery with JavaScript.Remove Web Storage:As we have seen the session storage data will automatically be deleted, when you close the browser but the data saved by local storage will remain in the browser even if you close it. Hence to delete the local storage data, you need to call two methods:
ExampleExample Explanation:In the above example we have used localStorage.removeItem("name"); Which will delete the value for the key "name". You can remove id for a particular key, or you can also remove all data using localStorage.clear() method. Browser Support:
Next TopicHTML Web Workers
|
 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari