-
ReactJS Tutorial
- reactjs-tutorial
- react-introduction
- react-version
- react-installation
- create-react-app
- react-features
- pros-cons
- reactjs-vs-angularjs
- reactjs-vs-reactnative
- react-vs-vue
- react-jsx
- react-components
- react-state
- react-props
- react-props-validation
- react-state-vs-props
- react-constructor
- react-component-api
- component-life-cycle
- react-forms
- controlled-vs-uncontrolled
- react-events
- conditional-rendering
- react-lists
- react-keys
- react-refs
- react-fragments
- react-router
- react-css
- react-animation
- react-bootstrap
- react-map
- react-table
- higher-order-components
- react-code-splitting
- react-context
- react-hooks
- react-flux-concept
- react-flux-vs-mvc
- react-redux
- react-redux-example
- react-portals
- react-error-boundaries
Misc.
Interview Questions
React ReduxRedux is an open-source JavaScript library used to manage application state. React uses Redux for building the user interface. It was first introduced by Dan Abramov and Andrew Clark in 2015. React Redux is the official React binding for Redux. It allows React components to read data from a Redux Store, and dispatch Actions to the Store to update data. Redux helps apps to scale by providing a sensible way to manage state through a unidirectional data flow model. React Redux is conceptually simple. It subscribes to the Redux store, checks to see if the data which your component wants have changed, and re-renders your component. Redux was inspired by Flux. Redux studied the Flux architecture and omitted unnecessary complexity.
Why use React Redux?The main reason to use React Redux are:
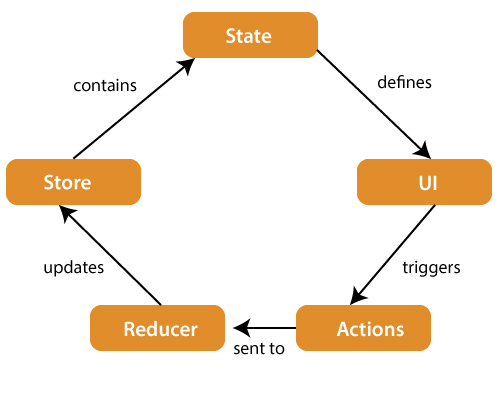
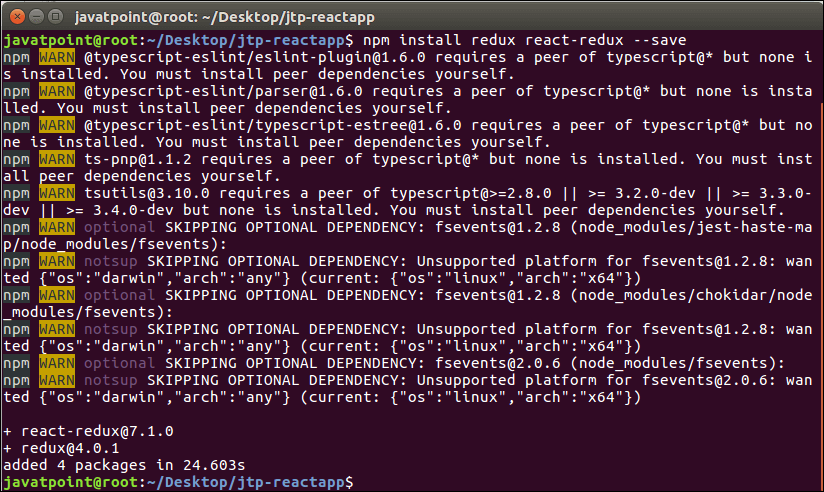
Redux Architecture The components of Redux architecture are explained below. STORE: A Store is a place where the entire state of your application lists. It manages the status of the application and has a dispatch(action) function. It is like a brain responsible for all moving parts in Redux. ACTION: Action is sent or dispatched from the view which are payloads that can be read by Reducers. It is a pure object created to store the information of the user's event. It includes information such as type of action, time of occurrence, location of occurrence, its coordinates, and which state it aims to change. REDUCER: Reducer read the payloads from the actions and then updates the store via the state accordingly. It is a pure function to return a new state from the initial state. Redux InstallationRequirements: React Redux requires React 16.8.3 or later version. To use React Redux with React application, you need to install the below command. 
Next TopicReact Redux Example
|