-
ReactJS Tutorial
- reactjs-tutorial
- react-introduction
- react-version
- react-installation
- create-react-app
- react-features
- pros-cons
- reactjs-vs-angularjs
- reactjs-vs-reactnative
- react-vs-vue
- react-jsx
- react-components
- react-state
- react-props
- react-props-validation
- react-state-vs-props
- react-constructor
- react-component-api
- component-life-cycle
- react-forms
- controlled-vs-uncontrolled
- react-events
- conditional-rendering
- react-lists
- react-keys
- react-refs
- react-fragments
- react-router
- react-css
- react-animation
- react-bootstrap
- react-map
- react-table
- higher-order-components
- react-code-splitting
- react-context
- react-hooks
- react-flux-concept
- react-flux-vs-mvc
- react-redux
- react-redux-example
- react-portals
- react-error-boundaries
Misc.
Interview Questions
React RouterRouting is a process in which a user is directed to different pages based on their action or request. ReactJS Router is mainly used for developing Single Page Web Applications. React Router is used to define multiple routes in the application. When a user types a specific URL into the browser, and if this URL path matches any 'route' inside the router file, the user will be redirected to that particular route. React Router is a standard library system built on top of the React and used to create routing in the React application using React Router Package. It provides the synchronous URL on the browser with data that will be displayed on the web page. It maintains the standard structure and behavior of the application and mainly used for developing single page web applications. Need of React RouterReact Router plays an important role to display multiple views in a single page application. Without React Router, it is not possible to display multiple views in React applications. Most of the social media websites like Facebook, Instagram uses React Router for rendering multiple views. React Router InstallationReact contains three different packages for routing. These are:
It is not possible to install react-router directly in your application. To use react routing, first, you need to install react-router-dom modules in your application. The below command is used to install react router dom. Components in React RouterThere are two types of router components:
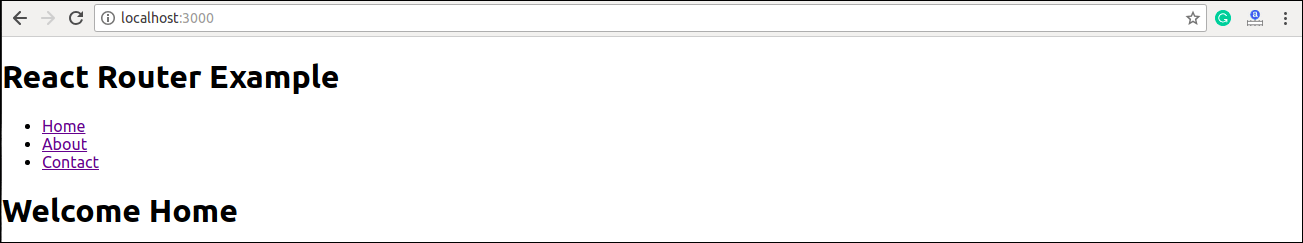
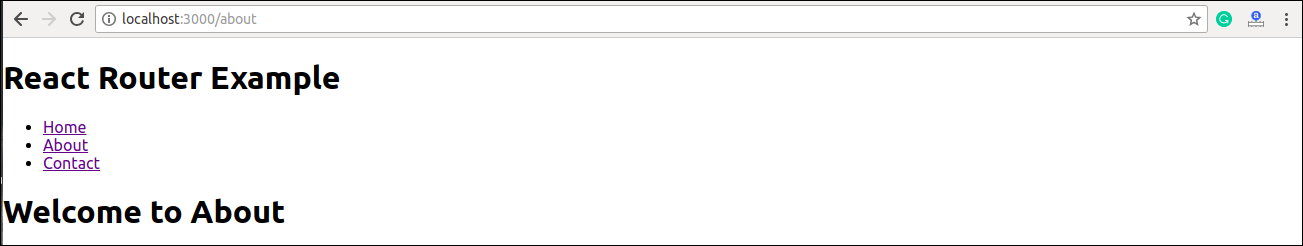
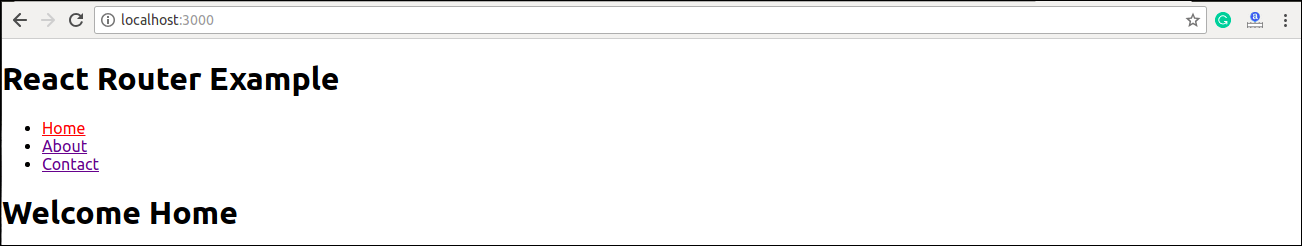
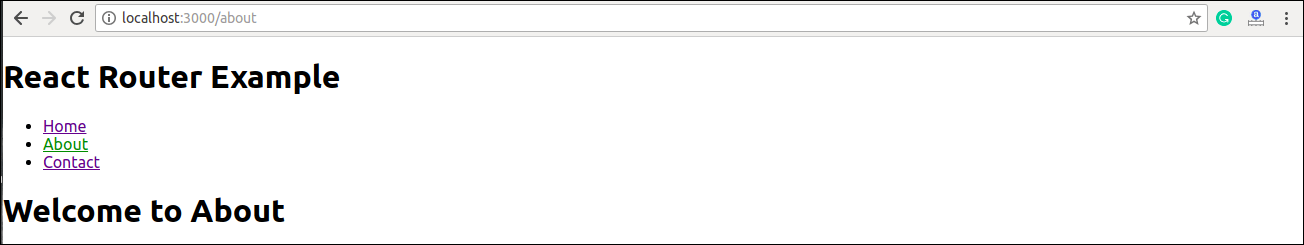
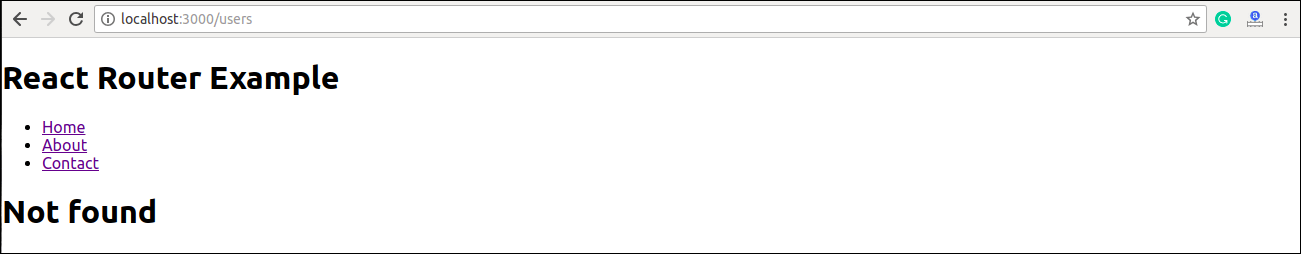
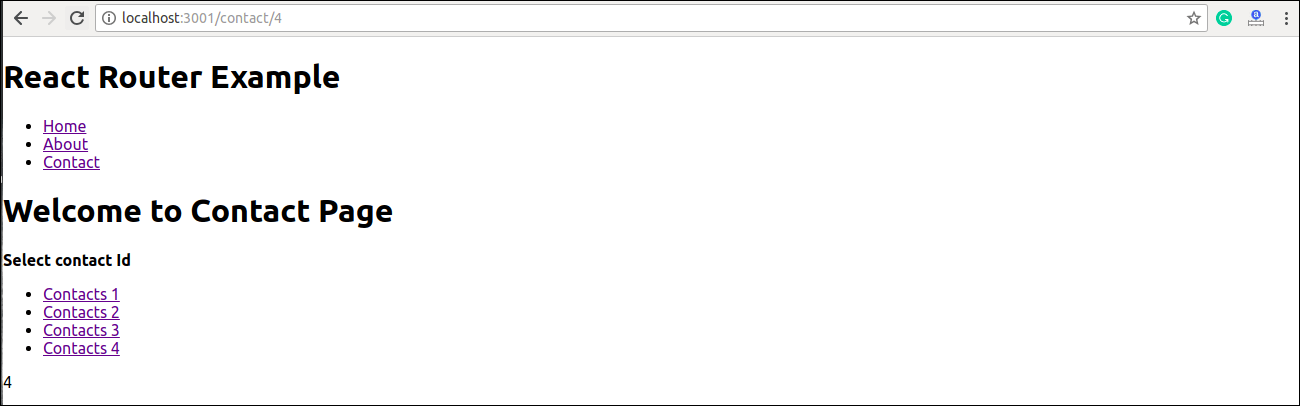
ExampleStep-1: In our project, we will create two more components along with App.js, which is already present. About.js Contact.js App.js Step-2: For Routing, open the index.js file and import all the three component files in it. Here, you need to import line: import { Route, Link, BrowserRouter as Router } from 'react-router-dom' which helps us to implement the Routing. Now, our index.js file looks like below. What is Route?It is used to define and render component based on the specified path. It will accept components and render to define what should be rendered. Index.js Step-3: Open command prompt, go to your project location, and then type npm start. You will get the following screen.  Now, if you enter manually in the browser: localhost:3000/about, you will see About component is rendered on the screen.  Step-4: In the above screen, you can see that Home component is still rendered. It is because the home path is '/' and about path is '/about', so you can observe that slash is common in both paths which render both components. To stop this behavior, you need to use the exact prop. It can be seen in the below example. Index.js Output  Adding Navigation using Link componentSometimes, we want to need multiple links on a single page. When we click on any of that particular Link, it should load that page which is associated with that path without reloading the web page. To do this, we need to import component in the index.js file. What is < Link> component?This component is used to create links which allow to navigate on different URLs and render its content without reloading the webpage. Example Index.js Output  After adding Link, you can see that the routes are rendered on the screen. Now, if you click on the About, you will see URL is changing and About component is rendered.  Now, we need to add some styles to the Link. So that when we click on any particular link, it can be easily identified which Link is active. To do this react router provides a new trick NavLink instead of Link. Now, in the index.js file, replace Link from Navlink and add properties activeStyle. The activeStyle properties mean when we click on the Link, it should have a specific style so that we can differentiate which one is currently active. Output When we execute the above program, we will get the following screen in which we can see that Home link is of color Red and is the only currently active link.  Now, when we click on About link, its color shown green that is the currently active link.  vs The Link component allows navigating the different routes on the websites, whereas NavLink component is used to add styles to the active routes. React Router SwitchThe <Switch> component is used to render components only when the path will be matched. Otherwise, it returns to the not found component. To understand this, first, we need to create a notfound component. notfound.js Now, import Index.js Output If we manually enter the wrong path, it will give the not found error.  React Router A Nested Routing in ReactNested routing allows you to render sub-routes in your application. It can be understood in the below example. Example index.js In the contact.js file, we need to import the React Router component to implement the subroutes. contact.js Output When we execute the above program, we will get the following output.  After clicking the Contact link, we will get the contact list. Now, selecting any contact, we will get the corresponding output. It can be shown in the below example.  Benefits Of React RouterThe benefits of React Router is given below:
Next TopicReact CSS
|