-
AngularJS Tutorial
- angularjs-tutorial
- what-is-angularjs
- angularjs-mvc
- angularjs-first-app
- angularjs-data-binding
- angularjs-expressions
- angularjs-directives
- angularjs-controllers
- angularjs-modules
- angularjs-scopes
- angularjs-dependency
- angularjs-filters
- angularjs-tables
- angularjs-select
- angularjs-dom
- angularjs-forms
- angularjs-validation
- angularjs-ajax
- angularjs-animation
Misc
Angular 7 Tutorial
- angular-7-tutorial
- angular-7-introduction
- angular-7-installation
- history-versions
- angular-7-first-app
- angular-7-files-explanation
- angular-7-with-bootstrap
- all-cli-commands
- angular-7-libraries
- angular-7-architecture
- angular-7-components
Angular 7 Directives
Angular 7 Databinding
- angular-7-databinding
- angular-7-string-interpolation
- angular-7-event-binding
- angular-7-property-binding
Angular 7 Pipes
Error Fixing
Angular 7 Forms
Angular Misc
Angular + Spring
Interview Questions
AngularJS Interview Questions A list of top frequently asked AngularJS interview questions and answers are given below. 1) What is AngularJS?AngularJS is an open-source JavaScript framework used to build rich and extensible web applications. It is developed by Google and follows the MVC (Model View Controller) pattern. It supports HTML as the template language and enables the developers to create extended HTML tags which will help to represent the application's content more clearly. It is easy to update and receive information from an HTML document. It also helps in writing a proper maintainable architecture which can be tested at a client-side. 2) What are the main advantages of AngularJS?Some of the main advantages of AngularJS are given below:
3) What are the disadvantages of AngularJS?There are some drawbacks of AngularJS which are given below:
4) Describe MVC in reference to angular.AngularJS is based on MVC framework, where MVC stands for Model-View-Controller. MVCperforms the following operations:
For example, a $scope can be defined as a model, whereas the functions written in angular controller modifies the $scope and HTML displays the value of scope variable. 5) What is $scope?A $scope is an object that represents the application model for an Angular application. Each AngularJS application can have only one root scope but can have multiple child scopes. For example: Some of the key characteristics of the $scope object are given below:
6) Is AngularJS dependent on JQuery?AngularJS is a JavaScript framework with key features like models, two-way binding, directives, routing, dependency injections, unit tests, etc. On the other hand, JQuery is a JavaScript library used for DOM manipulation with no two-way binding features. 7) What IDE's are currently used for the development of AngularJS?A term IDE stands for Integrated Development Environment. There are some IDE's given below which are used for the development of AngularJS:
8) What are the features of AngularJS?Some important features of AngularJS are given below:
9) What are the directives in AngularJS?Directives are the markers on DOM element which are used to specify behavior on that DOM element. All AngularJS directives start with the word "ng". There are many in-built directives in AngularJS such as "ng-app", "ng-init", "ng-model", "ng-bind", "ng-repeat" etc.
Let's see a simple example of AngularJS directive: 10) What are the controllers in AngularJS?Controllers are JavaScript functions which are used to provide data and logic to HTML UI. It acts as an interface between Server and HTML UI. Each controller accepts $scope as a parameter which refers to the application/module that controller is going to control. For example: 11) What are the uses of controllers in AngularJS?AngularJS controllers are used for:
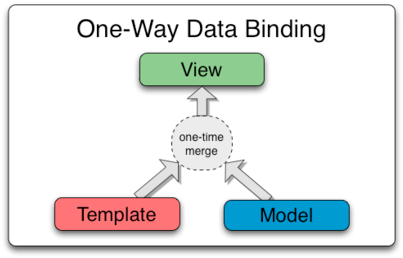
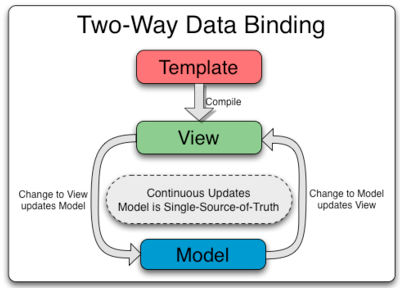
12) What is data binding in AngularJS?Data Binding is the automatic synchronization of data between model and view. In AngularJS, it performs the automatic synchronization process between the model and view. If the model is changed, the view reflects it automatically and vice-versa. There are two ways of data binding that AngularJS supports:


13) What are the services in AngularJS?Services are objects that can be used to store and share data across the application. AngularJS offers many built-in services, and each of them is responsible for a specific task. They are always used with the prefix $ symbol. Some of the important services used in any AngularJS application are as follows:
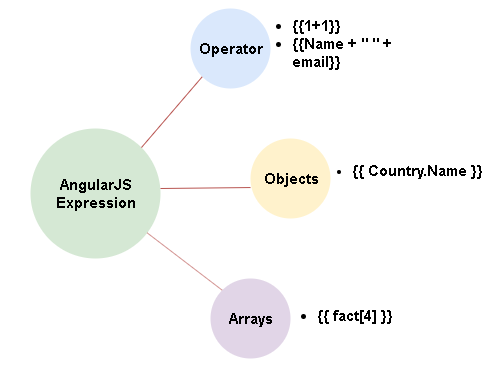
14) What is the module in AngularJS?A module is a container for the different parts of the application like a controller, services, filters, directives, etc. It is treated as a main() method. All the dependencies of applications are generally defined in modules only. A module is created using an angular object's module() method. For example: 15) What is routing in AngularJS?Routing is one of the main features of the AngularJS framework, which is useful for creating a single page application (also referred to as SPA) with multiple views. It routes the application to different pages without reloading the application. In Angular, the ngRoute module is used to implement Routing. The ngView, $routeProvider, $route, and $routeParams are the different components of the ngRoute module, which help for configuring and mapping URL to views. 16) What is a template in AngularJS?A template consists of HTML, CSS, and AngularJS directives, which are used to render the dynamic view. It is more like a static version of a web page with some additional properties to inject and render that data at runtime. The templates are combined with information coming from model and controller. 17) What are the expressions in AngularJS?Expressions in AngularJS are the code snippets that resolve to a value. AngularJS expressions are placed inside {{expression}}. Expressions are included in the HTML elements. AngularJS expressions can also contain various valid expressions similar to JavaScript expressions. We can also use the operators between numbers, including strings, literals, objects, and arrays inside the expression {{ }}. For example: AngularJS supports one-time binding expressions. 
18) What are the key differences between Angular expressions and JavaScript expressions?The key differences between the Angular expressions and JavaScript expressions are given below:
19) What is the use of filter in AngularJS?A filter is used to format the value of the expression to display the formatted output. AngularJS allows us to write our own filter. Filters can be added to expressions by using the pipe character |, followed by a filter. For example: Filters can be applied in view templates, controllers, services and directives. It is important to know that filters are case-sensitive. There are some built-in filters provided by AngularJS such as Currency, Date, Filter, JSON, Limit, Lowercase, Number, Orderby, and Uppercase. 20) What do you know about uppercase filter and lowercase filter in AngularJS?Uppercase filters are used to convert a text to upper case text. For example: In above example, uppercase filter is added to an expression using pipe character. It will print student name in capital letters. On the other side, lowercase filters are used to convert a text to lower case text. For example: It will print student name in lowercase letters. 21) Explain custom filters with an example.We can create our own filters in AngularJS. It can be performed by associating the filter to our module. These types of filters are known as custom filters. An example given below can be used to count the number of elements in the string by using the filter: As per above example, if the string is "21, 34, 45" then output after applying filter will be 3. 22) Explain Currency filter in AngularJS. How can we use it?The currency filter contains the "$" Dollar symbol as default. We can apply the following code as the html template format of Currency Filter. We can use Currency Filter by using the following methods:
23) What do you understand by Dependency Injection in AngularJS?Dependency Injection (also called DI) is one of the best features of AngularJS. It is a software design pattern where objects are passed as dependencies rather than hard coding them within the component. It is useful for removing hard-coded dependencies and making dependencies configurable. To retrieve the required elements of the application that need to be configured when the module is loaded, the "config" operation uses Dependency Injection. It allows separating the concerns of different components in an application and provides a way to inject the dependent component into the client component. By using Dependency Injection, we can make components maintainable, reusable, and testable. A simple case of dependency injection in AngularJS is shown below: Here, a controller is declared with its dependencies. AngularJS provides the following core components which can be injected into each other as dependencies:
24) What do you understand by validation of data in AngularJS?AngularJS enriches form filling and validation. AngularJS provides client-side form validation. It checks the state of the form and input fields (input, text-area, select), and notify the user about the current state. It also holds the information about whether the input fields have been touched, or modified, or not. There are following directives that can be used to track error:
Moreover, we can use novalidate with a form declaration to disable the browser's native form validation. 25) What do you understand by linking function? Explain its type.Link is used for combining the directives with a scope and producing a live view. The link function is used for registering DOM listeners as well as updating the DOM. The linking function is executed as soon as the template is cloned. There are two types of linking function:
26) What do you know about injector?An injector is referred to as a service locator. It is used to receive object instances as defined by the providers, invoke methods, instantiate types, and load modules. Each Angular application consists of a single injector which helps to look upon an instance by its name. 27) What is the factory method in AngularJS?Factory method is used for creating a directive. Whenever the compiler matches the directive for the first time, the factory method is invoked. Factory method is invoked using $injector.invoke. Syntax 28) How will you explain the concept of hierarchy? How many scopes can an application have?Each Angular application contains one root scope, but there can be several child scopes. The application may have multiple scopes because child controllers and some directives create new child scopes. When the new scope is formed or created, it is added as a child of the parent scope. As similar to DOM, scopes also create a hierarchical structure. 29) Explain how logs are maintained in AngularJS?Logs can be maintained using $log service. The main purpose of $log service is to help in debugging and troubleshooting. It is done with the help of the following methods.
30) What is the main purpose of find index in AngularJS, and what does it return if no value is found?Find index is used to return the position of an element. It returns the value (-1) if the requested element is not found. In the given code, index of the object is returned where item.date=2018-12-12. 31) Can we set an Angular variable from PHP session variable without sending an HTTP request?Yes, we can perform it by injecting PHP in the required place. i.e., It will work only if we use PHP to render the HTML and the above JavaScript in |