-
Vue.js Tutorial
- vue.js-tutorial
- vue.js-installation
- vue.js-getting-started
- declarative-rendering
- conditions-loops
- vue.js-instances
- vue.js-template
- vue.js-components
- computed-properties
- vue.js-watch-property
- vue.js-event-handling
Data Binding
Transition & Animation
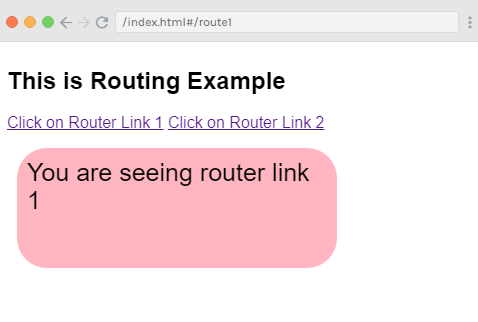
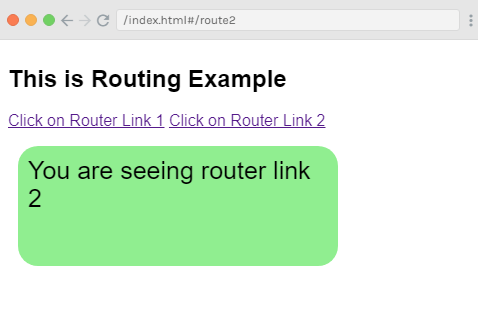
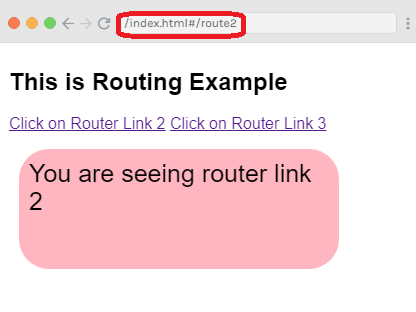
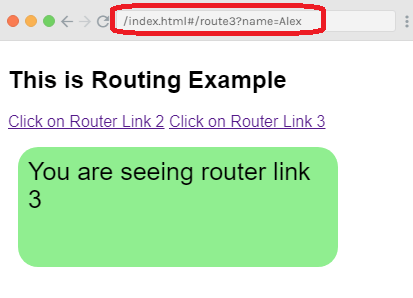
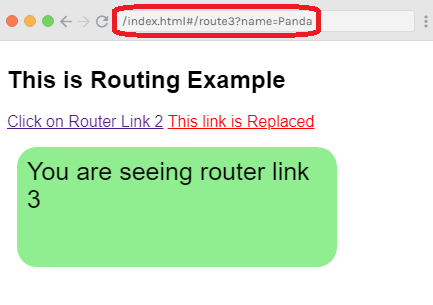
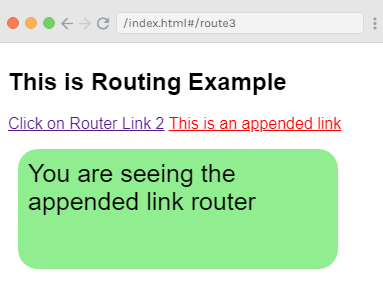
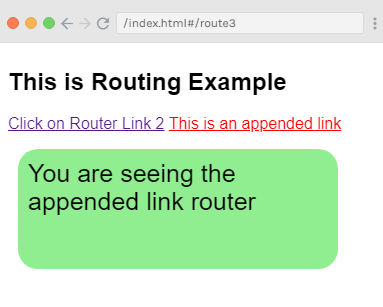
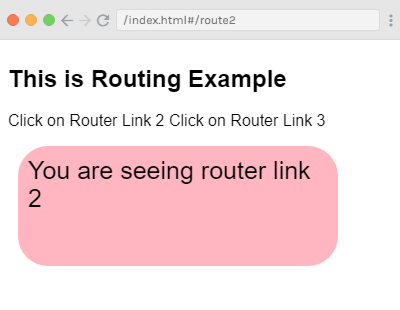
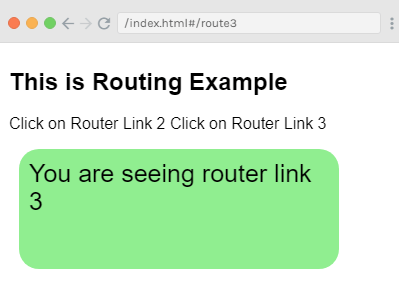
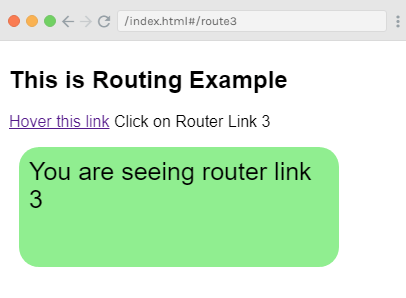
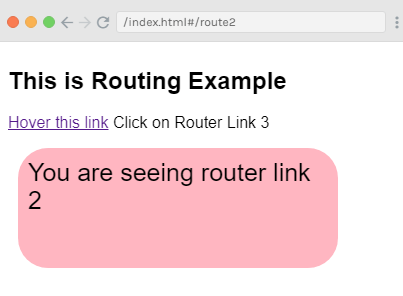
Vue.js RoutingVue.js does not have a built-in router feature, but you can easily create a single page application that supports routing using the recommended and officially-supported vue-router library. There are some steps that you have to follow to install the router in Vue.js. You can use router by direct download it from CDN or using NPM or using Github. Download from CDM directlyYou can directly download the latest version of vue-router from CDN. It is available at https://unpkg.com/vue-router/dist/vue-router.js. The unpkg.com contains the npm-based cdn links and always updated to the recent version. After downloading the unpkg.com file, host it to server, and use it with a script tag along with Vue.js as follows. If you want to use it without downloading, you can use it as follows: Install router using NPMOpen the Node.js command prompt and run the following command to install the vue-router.  Install router using GitHubRun the following commands to clone the router repository from GitHub: Let's take a simple example to understand the concept of routing in Vue.js: ExampleIndex.html file: Index.js file: Let's use a simple CSS file to make the output more attractive. Index.css file: After the execution of the program, you will see the following output: Output:  Click on the router link 2, and you will see that it is redirected to the following result.  Example ExplanationIn the above example, you can see that we have added the vue-router.js file as follows: In the following code, we have created two router links. We have defined these router links in the body section as follows: Here, The router is initialized in the script section where there are two constants created as follows: In the above code, we have specifies the templates that would be shown when you click on the router link. Next is the routes const where we have defined the path which have to be displayed in the URL. Routes are used to define the path and the component. The path will be displayed in the output when the user clicks on the router link. The component takes the names of the templates to be displayed. The path from the routes needs to match with the router link to the property. For example, Now, we have created the VueRouter instance using the following code: The VueRouter constructor takes the routes as the param. We have used the following code to assign the router object to the main Vue instance. After executing the above example, you will see the output in the browser. If you can inspect and check the router link, we will find that it adds class to the active element. The class added is class = "router-link-exact-active router-link-active". Pass Props to Router LinkLet's see how to pass properties to Router Link. In the above example, we have passed a property "to" to the router link as follows: This property can be passed in many other ways to the router link. The to propIt is used to specify the destination path given to the Example 1: Example 2: Example 3: We have used the example 1 method in the above examples. Let's see the second and third method in the following example. Index.html file: Index.js file: After the execution of the program, you will see the following output: Output:  Now, click on the router link 3, and you will see the set name as a query string in the url. See the output:  The replace propThe replace property is used to replace the router link and call the router.replace() instead of router.push(). If yu use replace prop, the navigation history is not stored. Index.html file: Index.js file will be same. After the execution of the program, you will see the following output: Output:  You can see that when you click on the "This link is Replaced" link, the name is changed in the url. The append propThe append tag is used to add with the Index.html file: Index.js file: Let's use a simple CSS file to make the output more attractive. Index.css file: After the execution of the program, you will see the following output: Output:  The append propThe append tag is used to add with the Example: Index.html file: Index.js file: Let's use a simple CSS file to make the output more attractive. Index.css file: After the execution of the program, you will see the following output: Output:  The tag propThe Example: Index.html file: Index.js file: The index.js file would be same as we used in previous examples. After the execution of the program, you will see the following output: Output:  In the above example, you can see that the tag displayed now is a span tag. They are not seen as a clickable link but you can click them. Now, click on the router link 3 and see the result.  The active-class propThe active-class property is added to The following code specifies how to use it in an example. Syntax: It will make the "Click on Router Link 2" path active while "Click on Router Link 3" will be same. The exact-active-class propThe exact-active-class configures the active CSS class applied when the link is active with an exact match. The default exact active class is applied as router-link-exact-active. The following code specifies how to use it in an example. Syntax: The event propIn the previous example you have seen that the by default event for router-link is click event. When you clicked on the link, the router links were shown. You can change this by using the event property. See the following example: Example: Index.html file: Index.js file: The Index.js file will be same as above example. After the execution of the program, you will see the following output: Output:  When you hover your mouse cursor on the first link, you will see the following result. 
Next TopicVue.js Mixins
|