
If you’re here it’s because your WooCommerce website is slow and you’re wondering why the “/?wc-ajax=get_refreshed_fragments” URL generates delays and server loads (spikes).
Besides, there is too much online literature about WooCommerce Ajax Cart Fragments (including specific plugins and performance plugin options), and you want to learn quickly what they are before understanding if and how you should disable them.
Performance optimization tools like Pingdom and GTMetrix often put the blame on this little WooCommerce functionality. And disabling it carefully can give you a boost in speed, page load and ultimately sales conversion rate.
So here’s all you need to know.
What are WooCommerce Ajax Cart Fragments?
But first, for those of you who don’t know that: what is Ajax?
In web development, Ajax (A.J.A.X. = Asynchronous JavaScript And XML) is a web development technique that, in a nutshell, allows you to run functions without refreshing website pages.
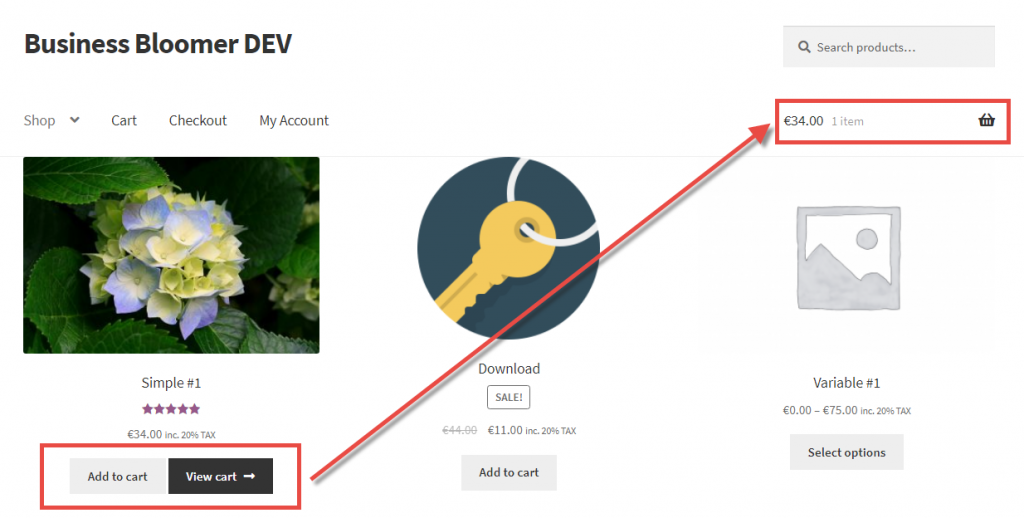
Think about the “Ajax Add to Cart” on the WooCommerce Shop page: you can add products to the Cart (and update the Cart) without forcing a page reload; Ajax runs in the background and communicates with the server “asynchronously”.
Now that this is clear, let’s figure out what WooCommerce Ajax Cart Fragments are and what the URL “yoursite.com/?wc-ajax=get_refreshed_fragments” represents.

Long story short, even on small sites, and even on non-WooCommerce pages, WooCommerce tries to “get” the shopping cart details so that it can be ready to “recalculate” the Cart every time something is done (or not done!) on a given WordPress page.
This allows WooCommerce to keep the Cart widget updated and to immediately “listen” to any Ajax Add to Cart event that might require a Cart update.
Basically, WooCommerce calls “/?wc-ajax=get_refreshed_fragments” in order to update the Cart items and Cart total asynchronously i.e. without the need of refreshing the website page you’re visiting.
Ajax is awesome and all, however don’t underestimate the performance implications and plugin conflicts this little functionality might cause. Which takes us to the next section…
Why disabling WooCommerce Ajax Cart Fragments?
In order to make the Cart update on every page of your website, WooCommerce runs this Ajax functionality every time.
Even on the About page. Even on the homepage if you have no products. Even on the Contact page if you just have a contact form.
If your theme does not provide a WooCommerce cart drop-down widget, and if you have no products that can be added to Cart on a specific website page, then you’d better remove the whole Ajax functionality.
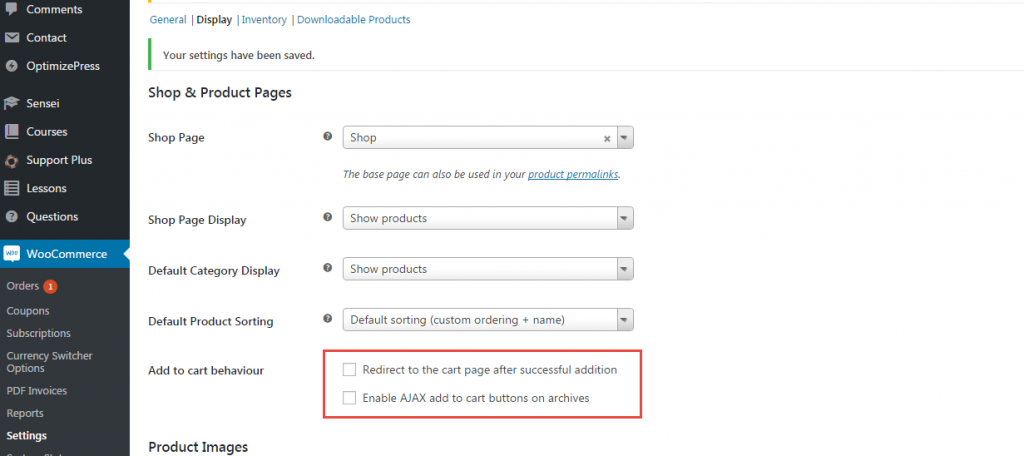
What’s more, if you choose from the WooCommerce settings to redirect users to the Cart after adding any product to Cart, you’re definitely forcing a page redirect (to the Cart page), so having the Ajax Cart Fragments active is quite pointless.

Ideally, the only places where “/?wc-ajax=get_refreshed_fragments” should run are pages and WooCommerce archives where your customers can add to cart AND you want to use a dynamic cart widget
For example, if you have Add to Cart buttons on your category pages AND you want the Cart widget to update accordingly without a page reload (and you have Ajax add to cart enabled), then you need “/?wc-ajax=get_refreshed_fragments“ active.
Besides, on the Cart page you can change quantities or remove items without refreshing the page, and in there you also want the Cart widget to update accordingly (but the real question here is: why is there a cart widget on the Cart page as it makes no sense?). So, on the Cart page you also need “/?wc-ajax=get_refreshed_fragments” active, or the widget won’t refresh if you update the Cart.
Conclusion:
- if your theme does NOT have a dynamic header Cart widget, you can disable “/?wc-ajax=get_refreshed_fragments”
- if your theme has a dynamic header Cart widget, but you don’t care about showing the Cart widget content on the go, you can disable “/?wc-ajax=get_refreshed_fragments” everywhere
- if you want to keep the Cart widget functionality active, you should disable “/?wc-ajax=get_refreshed_fragments” ONLY on those pages where there is no Ajax Add to Cart functionality (WooCommerce Product Archives) or Cart update functionality (Cart page)
How to Disable WooCommerce Ajax Cart Fragments?
Now that we understood what Cart Fragments are and why/when they should be removed, we can get into a bit of coding.
Of course, there are plugins for that – but when you can achieve a functionality such as this one with a few lines of PHP it makes no sense to find a different solution, even if you don’t know how to code.
But first, let’s see how WooCommerce adds this Ajax call (in development terms we would say “how it enqueues this script”).
First of all, the script “wc-cart-fragments” is described by a function called “register_scripts()”. It calls a JS script from the /assets folder and requires JQuery and cookies to be enabled:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
In the same file, this is the time “wc-cart-fragments” gets called:
self::enqueue_script( 'wc-cart-fragments' );
If we look at the “enqueue_script()” function we’ll find out that our “wc-cart-fragments” script is first registered and then enqueued as per the WordPress documentation (https://developer.wordpress.org/reference/functions/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
If something is “enqueued”, then it can be “dequeued” (similar to add_action() and remove_action() PHP functions).
You have to make sure to call the “dequeue” function AFTER the “enqueue” one, so that it’s been already added and you can remove it (hence the priority = 11 as “wc-cart-fragments” is enqueued at default priority of 10).
Tl;dr:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 3.6.4
* @donate $9 https://www.tutoraspire.com
*/
add_action( 'wp_enqueue_scripts', 'tutoraspire_disable_woocommerce_cart_fragments', 11 );
function tutoraspire_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Please note that in case you have a header cart widget, this will break the “dropdown cart”. You’ll still be able to see the number of items and the cart total in the header, but on hover you won’t get the items and cart/checkout buttons.
On Business Bloomer, I completely disabled the Cart widget hence it makes sense to use this function.
In case you want to just optimize your homepage and leave the “wc-cart-fragments” on the other website pages, you can use this snippet instead:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @compatible WooCommerce 3.6.4
* @donate $9 https://www.tutoraspire.com
*/
add_action( 'wp_enqueue_scripts', 'tutoraspire_disable_woocommerce_cart_fragments', 11 );
function tutoraspire_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Final Thoughts: WooCommerce Ajax Cart Fragments Yes or No?
We’ve seen that disabling Ajax Cart Fragments “could” give you a boost in website speed but also “could” cause some issues, mostly if you want to keep using your drop-down Cart widget.
So, in this section I want to see what others have found out in regard to “/?wc-ajax=get_refreshed_fragments”.
Does it really give you more benefits than disadvantages? Does it really increase your website page speed? Is it worth it to disable Cart Fragments?
Spoiler alert: it depends.
Colm Troy from CommerceGurus deeply tested Ajax Cart Fragments (as well as other bits you should read in his article: https://www.commercegurus.com/guides/speed-up-woocommerce/) and, in his guide, he found out that:
…the “/?wc-ajax=get_refreshed_fragments” request time takes 448ms which is by far our slowest http request at this point.
On some slower servers with large, poorly optimized databases, this request can often take more than 1-2 seconds to execute.
The good news is that this request is non-blocking and executes well after the DOM is loaded so in general it doesn’t hurt our perceived load times (but definitely hurts our fully loaded times and can hurt some things that GPSI worries about like Time to Interactive and First CPU idle).
He also told me recently that:
I’ve come to the conclusion that WooCommerce novices often end up breaking their sites removing fragments as they’ve not fully thought through all the different scenarios of where a cart widget can appear so it’s definitely one to proceed with caution on.
On WooCommerce stores with load spikes and tons of traffic the first thing we do is dequeue cart fragments, remove cart widgets and have customers get redirected to the cart upon adding to cart.
Keeps things nice, simple and fast 🙂
Want to keep the conversation going? Share your feedback, tests and opinion in the comments 🙂
